The blog from Wisetiger.
Insight, ideas and informed comment. We've earned our stripes... www.wisetiger.co.ukRecent Posts
- Measuring bricks with bits: analytics for the real world
- Learning to love the robot: why you should automate your marketing
- The Essential EU GDPR Guide
- Mobile Killed the Television Star | Wisetiger
- Is Native Advertising a Good Thing? | Wisetiger
- 7 Web Design Trends for 2017 | Wisetiger
- Digital Marketing Trends for 2017
- Mobile is the best channel for targeting students
The blog from Wisetiger.
Insight, ideas and informed comment. We've earned our stripes... www.wisetiger.co.ukSearch stripey
Categories
Mobile Browsing on the Up
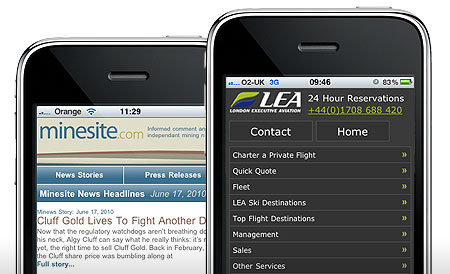
The WiseTigers have been very busy this month making two of their client’s websites friendly to mobile phone browsers — for the mining news and insight website, Minesite and for the private jet company London Executive Aviation. And rightly so, because mobile browser considerations are accelerating up the web specification agenda.
It won’t come as any surprise to you that mobile web browser usage is growing. In fact, according to statistics released by Market Share in December 2009, mobile browsing now accounts for 1.3% of all browsing. Popular opinion is that the rocketing popularity of the iPhone is largely responsible for leading this revolution. Gone are the days of small screens, awkward scrolling, clumsy cursor action and applications crashing, and not a day too soon. In fact, recent research suggests that almost 65% of mobile browsing now happens on an iPhone, with other platforms, including Blackberry, HTC and android also experiencing serious growth.
So, pay attention marketeers. You may be losing valuable web visitors, enquiries or transactions by failing to acknowledge mobile requirements.
As always, the devil is in the detail of the planning, and that’s where having expert third party advice is worth its weight in gold. But, in the meantime the salient advice is:-
• don’t try to replicate the whole ‘desktop’ site for a mobile browser; identify and understand the most valuable elements to your mobile visitor and prioritise
• ensure it’s easy to navigate.
• if your site is membership or subscriber-based, consider an outbound marketing campaign to let them know of the changes
Getting your website mobile-friendly is not technically complex; it’s a simple matter of creating a ‘mobile view’ with what we techies call cascading style sheets (CSS). It’s not an expensive exercise either. Indeed, given the opportunity growth involved, it could be the best couple of grand you spend this quarter.
Andy Shaw
©2005-2014 Wisetiger










Start the conversation